What are Google Web Stories?
Google Web Stories is an online, real-time storytelling platform that helps you better understand your audience. You can create and share stories from any website using Web Story Tools.
Web Stories are interactive snapshots of web content. They give readers the ability to see a quick overview of the entire page (like a text search on steroids), then drill down into individual sections to get the full picture.
Web Stories are also searchable, giving you and your readers access to deeper content in a single click.
When someone searches for one of your Web Story’s terms, all linked stories on any webpage where that term appears will appear at the top of their results page—making it easy to see what other stories are available on the page.
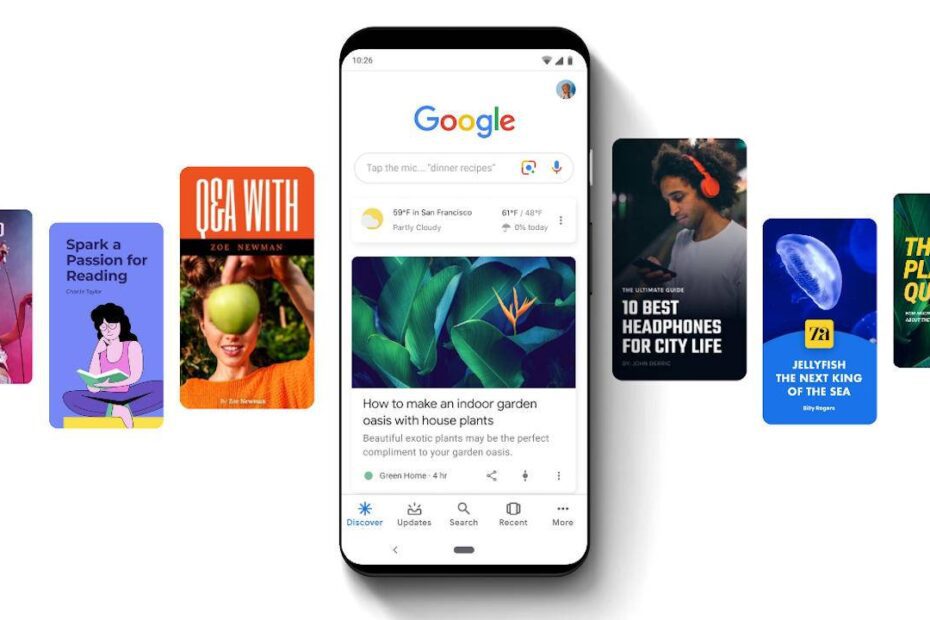
Here are a few Google Web Stories as example:
Google Web Stories make sharing, searchability, and engagement easy because they’re based on a simple idea—instead of just creating a link to a website, Web Story Tools turns that link into an interactive version of that page.
Web Story Tools also allows you to share these stories with friends or embed them directly onto your blog or website.
Google Web Story Tools is a free, open-source tool that you can customize and use on any site.
It uses the Google AJAX Search API to create Web Stories from search terms of your choice, and it lets you easily share stories with others.
How do you make your Web Stories?
If you’re new to Web Story Tools, the best way to get started is by checking out our quick tutorial.
To use Web Story Tools on your site, you first need to register for a (free) Google account and sign in.
Then just add the code snippet that we provide into any HTML element on your blog:
<div class="story_module">
</html>Next, you can start adding elements to your Web Story. First, add an element to pull in a search term:
<a href="http://www.google.com/search?q=html+css" target='_blank'>Then, create interactive elements (such as buttons) using the structure we provide:
<a href='http://www.google.com/search?q=html+css' target='_blank'>
</a>Configure what story elements you want to display by changing the content of the element’s title attribute:
<div class="story_module">If you want to create more complex elements, such as images or slideshows, you can add in the JavaScript code that we provide:
<script type="text/javascript" src="http://www.google.com/jsapi"></script> <div class="story_module"> <!-- slideshow definition --> <div> <a href="http://www.google.com/search?q=html+css" target='_blank'> </a> <img src="my-slideshow-image.jpg" alt='HTML + CSS' /> </div> <!-- slideshow definition -->
</script> <div class="story_module">
</a>How do you share your Web Story?
You can embed your stories on any website or blog. Once you’ve created a story from one or more search terms, click the Embed button to copy the code needed to embed it:
<div class="story_module"> </div> <script type='text/javascript'> <!--google_ad_client = "ca-pub-XXXXXX"; /* DFP Ad Client ID */ google_ad_slot = "XXXXXX"; /* DFP Ad Slot ID */ google_maxximize = true; google_targeting = "XXXXXX"; google_nooverride=true; //google_ad_width = 728; //google_ad_height = 90; //--> </script> <div id='story_module'></div>Now you can paste that code right into the HTML of your blog! We recommend putting it in a div with an ID of story_module.
When your readers visit your site, they’ll see your search box on the left, and when they run a Google search that matches your story elements, their results will appear with stories from any website where your terms appear.
Web Story Tools is currently in beta, and Google is looking for feedback to improve it! If you have suggestions or ideas for how we can make it better, please join the discussion on Google Group.
Some key Google Web Stories features:
- Choose when your story appears in Google search results by defining a custom start and end date.
- Change the look of your web story by choosing from a variety of themes. – Create two simultaneous stories on any two different terms.
- Preview your story before publishing it live to make sure everything looks the way you want!
If you’re using WordPress, try this plugin Web Stories

Ali is a digital marketing blogger and author who uses the power of words to inspire and impact others. He has written for leading publications like Business2Community, Inc. Magazine, and Marketing Profs. When not writing, he enjoys spending time with his family.