Gatsby JS is a framework for building modern web applications. It’s the perfect choice if you’re looking to create an app with high performance, cross-platform compatibility, and blazing fast load times.
Here are 10 reasons why Gatsby JS is a solid framework:
1. Gatsby JS gets more done with less code
Gatsby JS is a web framework that’s built from the ground up for modern browsers, mobile devices, and progressive websites. It enables you to build high-performance websites without any of the pain usually associated with traditional website development. Gatsby uses React so your apps will iterate faster in an excellent manner while also getting more done with less code.
2. Gatsby JS is an open-source web app framework
Gatsby is open source and free to use, which means if you want an app that feels like a native one without the wait times or limits of other frameworks out there it’s time for Gatsby! It also has support from industry giants such as Netflix, Facebook, Airbnb, Walmart, and Uber.
3. Ease of use
Gatsby JS is great for developers who want to use the same set of declarative components that React offers without any headaches or hassles. It also uses GraphQL which makes it easy to query data with only a few lines of code!

4. Optimized web performance
It’s built on top of WebPack, one of the most popular tools for optimizing web performance, which means Gatsby JS is the perfect framework if you’re looking to make your app as fast and efficient as possible.
5. Faster than traditional web app frameworks
Gatsby uses gzip compression so it can serve pages much faster than traditional solutions out there. This makes it excellent for companies that want a website that loads quickly on mobile devices.
6. Saves server load and infrastructure costs
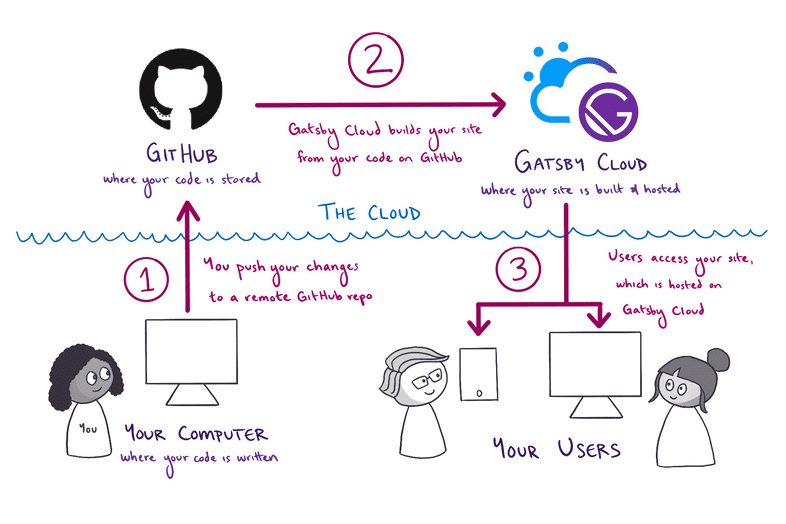
It’s not just for static websites anymore, Gatsby JS has the ability to serve data from any REST API or GraphQL endpoint so you can build a dynamic single-page app with ease. This is also great if you’re looking to minimize server load and infrastructure costs.

7. Supports multiple web app development languages
Gatsby JS supports content that can be written in markdown, as well as HTML and React. This makes it an excellent framework for developers who want to build a blog or portfolio website without any hassle.
8. SEO Friendly web app framework
Gatsby is SEO-friendly so if you’re looking to make sure your content ranks highly on search engine result pages this framework will help! It has the ability to generate sitemaps and has SEO-friendly URLs out of the box.
9. Gatsby JS is Light-weight and lighting fast
If you’re looking for a framework that is lightweight, modular, fast loading, and powerful Gatsby JS is a great choice! It can be installed in any type of project including those with existing web frameworks or dependencies. This makes it perfect if you want to upgrade an existing site and get the benefits of Gatsby.

10. Easy to learn for non-native developers
Gatsby is great for developers who are looking for a framework that can be used in any type of application without sacrificing quality or functionality. It’s also easy to learn if you’re coming from another language or framework since it has many familiar concepts!
Gatsby JS is a framework for building modern web applications. It’s the perfect choice if you’re looking to create an app with high performance, cross-platform compatibility, and blazing fast load times. What are your thoughts?

Ali is a digital marketing blogger and author who uses the power of words to inspire and impact others. He has written for leading publications like Business2Community, Inc. Magazine, and Marketing Profs. When not writing, he enjoys spending time with his family.